 |
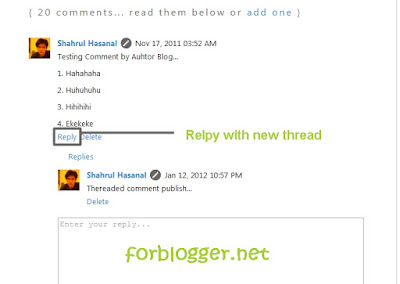
| Threaded Comment |
Sebagaimana sedia maklum thereaded comment blogspot ini akan update sendirinya sekiranya kita menggunakan template designer dan default dari blogger. Tutorial avtifkan threaded comment bagi yang menggunakan template default blogspot, boleh saja ke link Engage with your readers through threaded commenting ini.
So bagaimana pula dengan pengguna template custom yang di download dari mana-mana designer? di sini ada tutorial agar blogger yang menggukan custom template (download dari designer) boleh menikmati threaded comment tersebut. Hanya 2 step !!.
Tutotial Thereaded Comment For Custom Template
Bagi yang telah pun download template ini atau template dari designer lain dan malas nak upload balik ke blog tersebut (seperti di atas), anda tiada pilihan lain melainkan edit sedikit coding. Ikuti tutorial di bawah.Step 1
Dashboard blog dan klik Design > Edit HTML > Expand Widget Templates. Cari kod di bawah<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>Gantikan kod di atas jadi seperti ini :-
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>Step 2 (pengguna template thesis for blogspot sahaja)
Cari kod <b:include name='threaded_comment_css'/> . Anda akan dapati terdapat kod seperti di bawah :-<h4> <b:if cond='data:post.numComments == 1'> 1 <data:commentLabel/>: <b:else/> <data:post.numComments/> <data:commentLabelPlural/>: </b:if> </h4>Tukar jadi seperti di bawah :-
<h4>{ <b:if cond='data:post.numComments == 1'> 1 <data:commentLabel/>... read them below or <a href='#comment-form' rel='nofollow'>add one</a> <b:else/> <data:post.numComments/> <data:commentLabelPlural/>... read them below or <a href='#comment-form' rel='nofollow'>add one</a> </b:if>} </h4>Maka selesai tutorial threaded comment for custom template blogger blogspot
 Shah Blogger Profile Test
January 13, 2012
Shah Blogger Profile Test
January 13, 2012






